您现在的位置是:网站首页> php专栏 扩展知识
博客网页上添加live2D看板娘
 亦然2019-10-11 10:06:19【扩展知识】人已围观
亦然2019-10-11 10:06:19【扩展知识】人已围观
简介最近看到不少二次元类型的站上都加了看板娘,让我少女心炸裂,倒腾一番,给博客也加上了~
一:前言
“看板娘”,简而言之就是小店的女服务生,也有“吸引顾客,招揽生意,提高人气”等作用类似品牌形象代言人的含义。所用的技术是live2D,live2d并不是一种先进的技术,它产生的效果,都是用基本的平移、旋转、透明、曲面变形等操作实现的。最终的效果与贴图关系很大,而每一个动作,都需要制作师的精细调整。这是一个需要消耗大量时间精力的过程,因此质量好的模型并不多,质量好的也一般是在游戏中,版权受到保护,不能随意使用。
本文章中所用模型解包自药水制作师手机游戏,版权归该官方所有。

二:教程
先下载看板娘的资源文件,包含两个模型的动作和服装,以及我整理的语言提示。
gitbub下载地址:https://github.com/yiran01/live2d
1.解压文件
解压文件到网站根目录,本文文件名以live2D示例。

2.引入资源文件
在网页头部文件中(header.html)引入样式,在<head>标签内插入代码:
<link rel="stylesheet" href="/live2d/css/live2d.css" />在网页脚部文件中(footer.html)引入脚本,在<bidy>脚本结束前插入代码:
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = 'https://www.baikesec.com/'
</script>
<script type="text/javascript" src="/live2d/js/live2d.js"></script>
<script type="text/javascript" src="/live2d/js/message.js"></script>
<script type="text/javascript">
//载入人物
loadlive2d("live2d", "/live2d/model/pio/model.json");
</script>
人物的切换也只需改为相应的文件夹名字即可。也可以做一个切换人物的功能。
<script type="text/javascript">
loadlive2d("live2d", "/live2d/model/tia/model.json");
</script>
3.页面插入live2D元素
在合适的页面上,放入元素,在页面底部也可以。
<div id="landlord">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
</div>
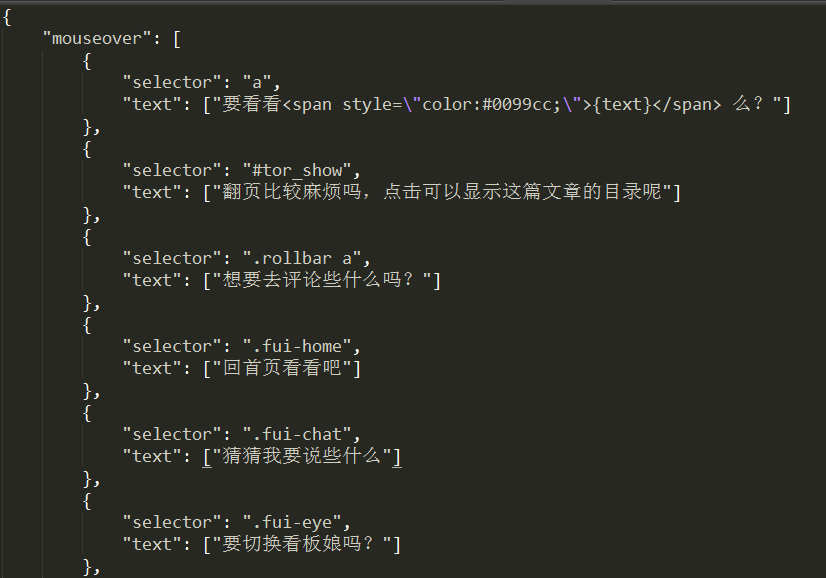
4.自定义提示语
鼠标放在页面某个元素上时,需要 Live2D 看板娘提示的请修改 message.json 文件。只需添加或修改标签或元素的text即可。

5.效果欣赏
pio
tia

很赞哦!()