您现在的位置是:网站首页> php专栏 常见问题
layui select下拉框获取自定义属性值
 亦然2019-08-15 14:25:09【常见问题】人已围观
亦然2019-08-15 14:25:09【常见问题】人已围观
简介后台操作中,经常会用到通过下拉框,联动出选择的值的其他属性。通常的做法是绑定下拉框的onchange事件,根据选择的项,把项的其他属性赋值到input框。
1.layui实现select联动自定义属性赋值
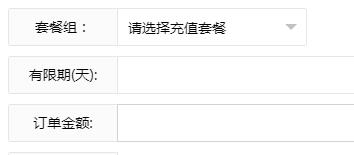
实现效果如下:当选择套餐,天数和金额自动填充。


实现方式:
表单,value列表项的值,title自定义属性天数 title2自定义属性价格
<div class="layui-form-item ">
<label class="layui-form-label">套餐组:</label>
<div class="layui-input-inline">
<select name="vip_type" lay-filter="vip_type" >
<option value="0">请选择充值套餐</option>
{volist name="tc_list" id="vo"}
<option value="{$vo.id}" title="{$vo.task_day}" title2="{$vo.price}" {if condition="$info['vip_type'] eq $vo['id']"}selected {/if}>{$vo.task_name}</option>
{/volist}
</select>
</div>
</div>
html
js layui的方式监听select的change事件。
form.on('select(vip_type)', function(data){
//获取自定义属性值价格
var price =$(data.elem).find("option:selected").attr("title2");
// 获取文本描述
$('#order_name').val(data.elem[data.elem.selectedIndex].text);
//得到被选中的值
$('#order_day').val(data.elem[data.elem.selectedIndex].title);
$('#price').val(price);
console.log(data.othis); //得到美化后的DOM对象
});
很赞哦!()
上一篇:tp5定时任务,定时清理日志文件
下一篇:网站开发常用方法(一)